Google Lighthouse is a powerful, free tool that provides metrics, opportunities and insights into your site. The scores are about measuring the performance of your webpage, by testing how fast the browser can display the page, accessibility and other key metrics.
It is a great way to see how your customers interact with your website and spot any bugs or problems that may be affecting their experience. This is especially important given that “70% of consumers admitted that page speed impacts their willingness to buy from an online retailer” – unbounce.
Regularly checking your score and optimising your website experience can help you create the best user experience, improve search rankings, and encourage customers to shop at your site.
How does the tool work?
When you run a lighthouse score, the tool scans your page and measures performance on 5 different categories:
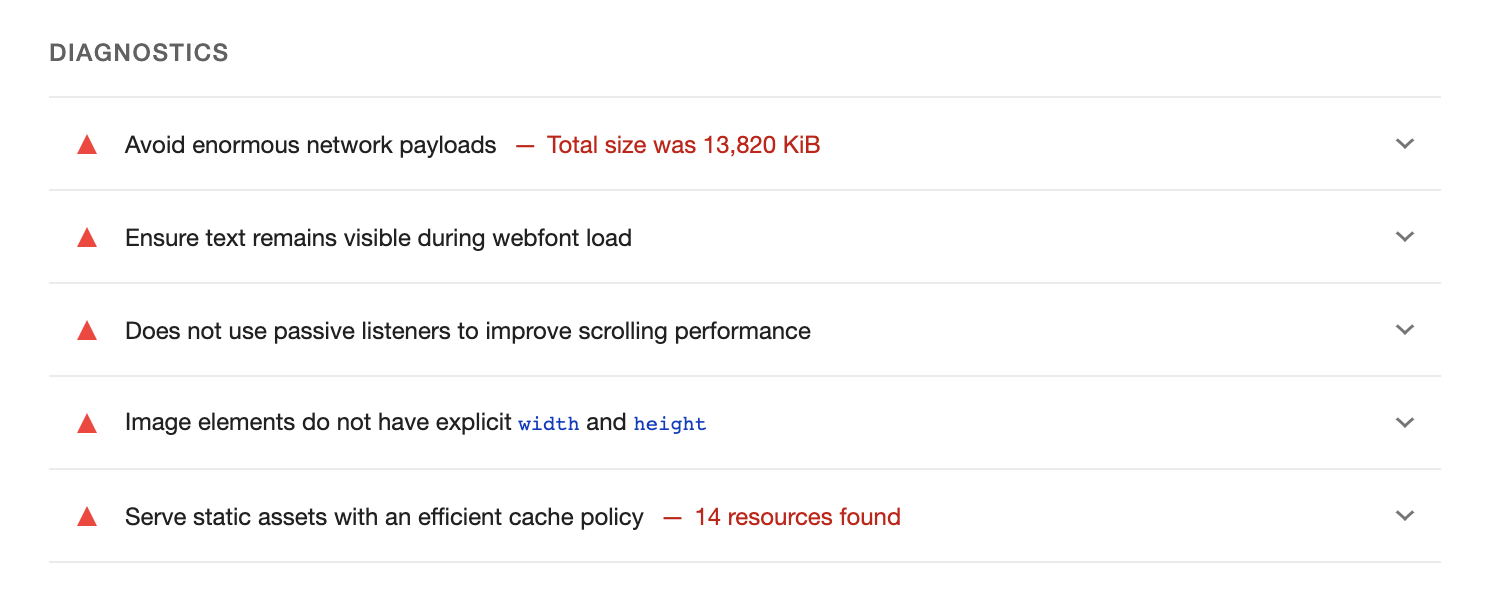
Websites are given a score out of 100, and by running it on multiple pages you can audit which pages are performing well and which need improvement. Where scores are lower, you can expand the diagnostics to find out where specific problems are being caused so you are able to improve and optimise those pages.

Lighthouse measures performance based on a mid-range device, rather than the specific user. This means you’re getting an average reading that can show you how your audience will experience your site.
The tool can help you to identify any basic problems with your site that affect the user experience and quality. Higher scores mean your site meets the best practices outlined by Google in line with performance and accessibility.
How to test your google lighthouse score
Despite offering detailed technical reports, the google lighthouse tool is very easy to find and use.
Using Google Chrome, open the page you’d like to test. It’s sometimes better to do this in incognito mode as browser extensions and personalisations can affect the test.
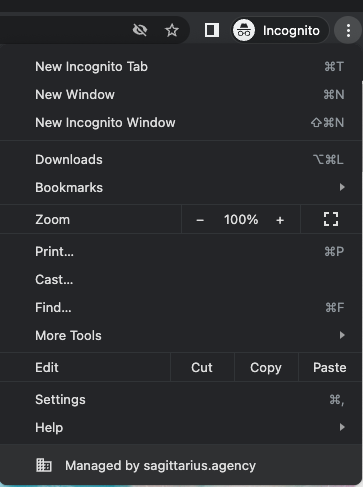
Navigate to the top right hand corner of the browser and click the three dots. Navigate down to “more tools” and then developer tools.

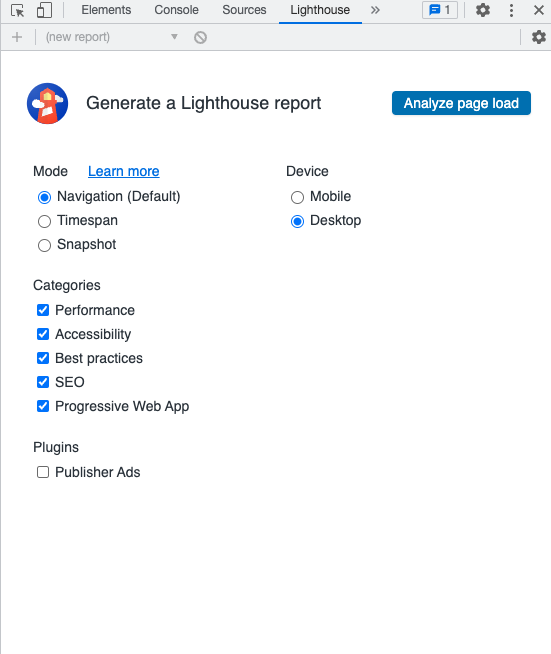
From there you can select “lighthouse” and click the blue “analyse page load” button.

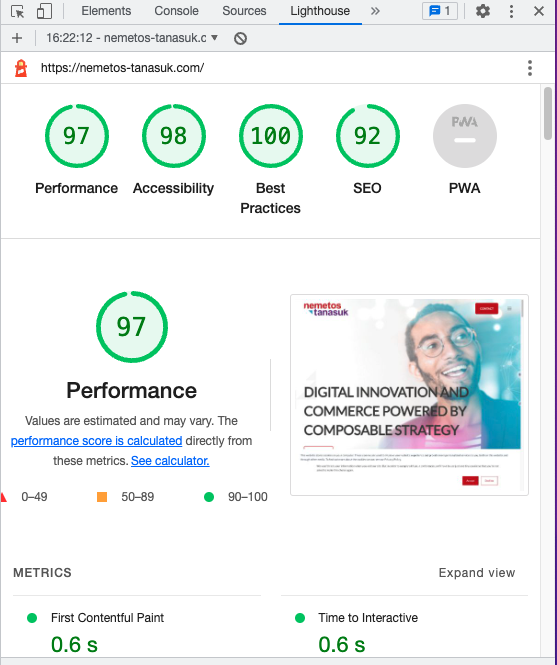
Within a few seconds, you will have a score out of 100 for each of the 5 performance categories (providing they are applicable) and a full report on how to improve this.

Once you’ve run your report, you can look through the details and suggestions that can help you improve your website’s performance. Pay special attention to where scores are showing in red, as this is where there are the most critical issues. You can then work through each point, gradually improving your performance. When you’ve made the suggested changes, run the report again to see whether your changes have worked.
Some improvements may need the help of a developer, others can be fixed easily to provide quick wins.
A few easy steps to get started
For bigger sites, this can feel like a daunting task, so we’re here to help you tackle 80% of these issues immediately, without you having to worry about a thing. Book a discovery call with one of our experts to talk about what could be done to improve your site performance.